When shopping or navigating through an elaborate website, it is not difficult to plunge into the chaos of categories and sub-pages, and as we know: a user lost is a user out! Today we will explain how to easily indicate his current place on the site to the user and positively flow on his experience, which will translate into conversions on the site.
What are breadcrumbs?
A “breadcrumb” is a type of secondary navigation scheme that reveals the user’s location on a website or Web application. Why is it called like that? It comes from the Hansel and Gretel fairy tale. When two children lost their way in the woods, Hansel dropped pieces of bread to form a trail back to their home. If you ever got lost on the website, the thing you’d want to know is where you are. You can imagine wayfinding maps in a shopping mall – “You are here”. That’s how it works on the websites too.

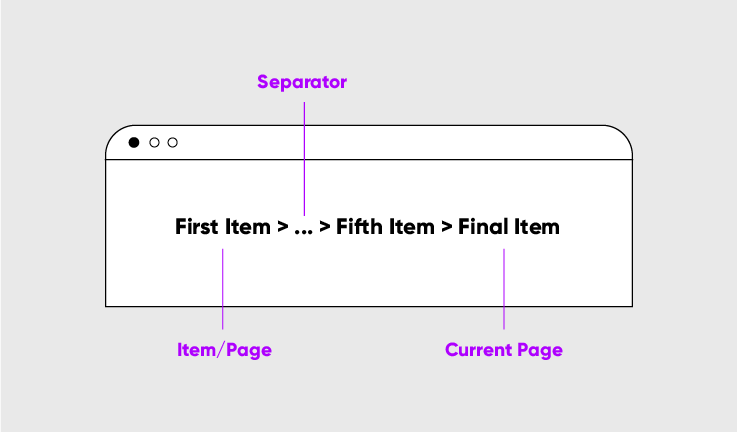
Breadcrumbs anatomy and when to use it
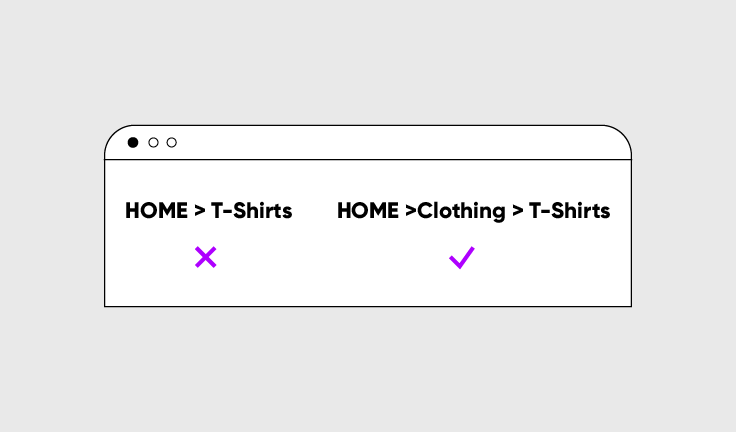
Breadcrumbs are usually placed at the top of the page you are on, just below the main navigation. Depending on the amount of content, the websites are more or less complex. They are organized by a hierarchy. If it consists of 3 levels or more, the breadcrumb navigation is necessary in order to tell users whether they’re on a subcategory or a main page. E-commerce websites are a great example, where a large variety of products is grouped into logical categories.
Types of breadcrumbs
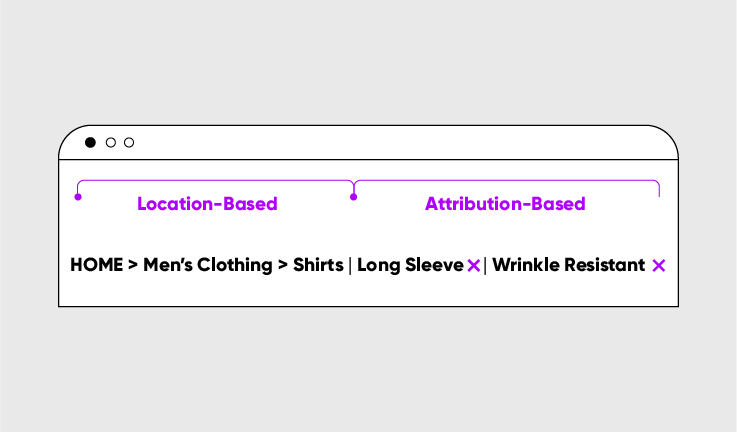
We can divide them into 3 main categories: Location-based, Attribute-based, and Path-based breadcrumbs.
1. Attribute-based breadcrumbs
These types of breadcrumbs show the attributes used to filter or sort the current view. For example, if the user is viewing a list of products filtered by color, the breadcrumbs may show “Color: Red”. Attribute breadcrumbs allow users to quickly see how they have narrowed down their search results and make it easy to change or remove filters.

2. Location-based breadcrumbs
This type of breadcrumb shows the users where they are in the website’s hierarchy. It’s often used for navigation schemes that have multiple levels. Location-based is one of the most commonly used types of breadcrumbs.

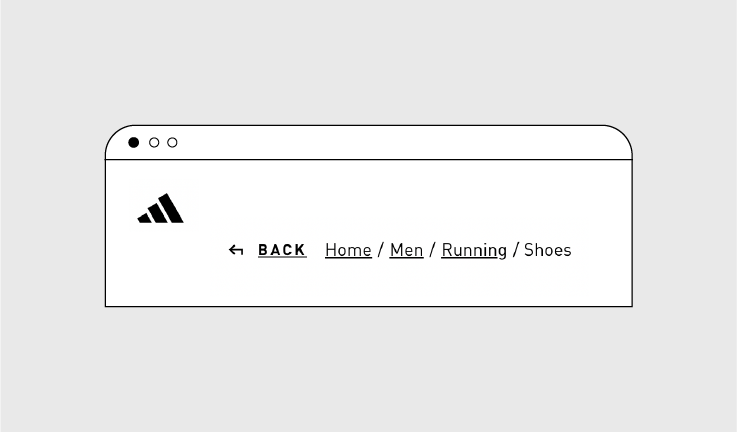
3. Path-based breadcrumbs (or “history-based breadcrumbs”)
This type of breadcrumb works similarly to the back button on your browser. It shows the user’s path which led to the current page. It’s often seen on e-commerce sites – it helps visitors to return to search results.

Benefits of using Breadcrumbs
1. Improved user experience
Breadcrumbs can improve the overall user experience by making it easier for users to understand the location and navigate through a website or application. This can lead to increased engagement and conversion and help to reduce the frustration that users may experience when they are unable to find what they are looking for.
2. Lowering Bounce Rates
Breadcrumbs provide easy navigation and allow users to stay longer on the site with content optimized for the target audience.
3. Simplified design
Breadcrumbs can help to simplify the design of a website by providing additional navigation tools that users can use to find their way around. This can reduce the need for other types of navigation aids, such as complex menus, and can make the design more intuitive.
4. Better keyword targeting
Breadcrumbs can also be used to target specific keywords and phrases. For example, if the user is viewing a page about red dresses, the breadcrumb trail could show: “Home/Clothing/Women’s Clothing/Dresses/Red Dresses”. This can help to reinforce the relevance of the page to search engines and improve the site’s search rankings for those phrases.
Summary
Breadcrumbs are useful tools in user experience design that can help users understand the context of the current page and navigate through the site or app more easily. They can be particularly helpful for sites or apps with deep hierarchies and can provide an alternative to the back button. Importantly, breadcrumbs significantly affect the user experience, so they can improve user satisfaction as well as increase conversion on the website.

